Table of Contents

Wondering how to underline text in WordPress? Wonder no more – this guide features various methods to underline text in WordPress.
Specifically, you will learn three ways to perform this task in this guide. Hence, the guide’s first section will teach you to underline text in WordPress using the default WordPress block editor.
Meanwhile, in the second section, this guide teaches how to perform this task using HTML. However, in the third section, I will demonstrate how to underline text in WordPress with a plugin.
Aside from all that, this guide also features an FAQ section. I will answer a few questions people mostly ask about this guide’s topic in that section.
Underline Text In WordPress Using WordPress Block Editor

One way to underline text on your WordPress website is using the default WordPress block editor. The following procedures below demonstrate how to accomplish that.
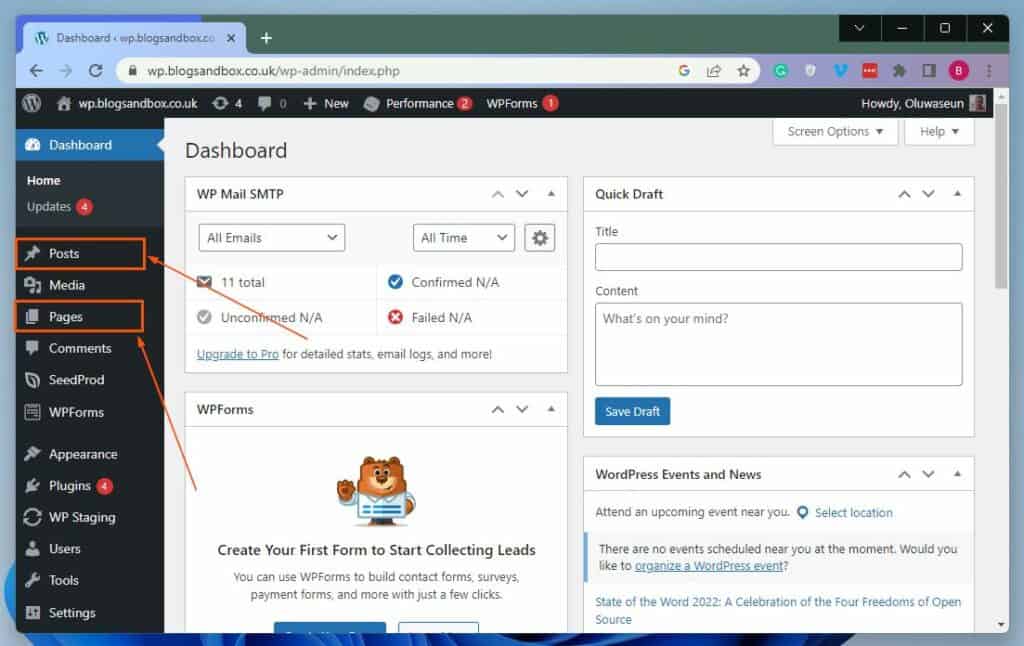
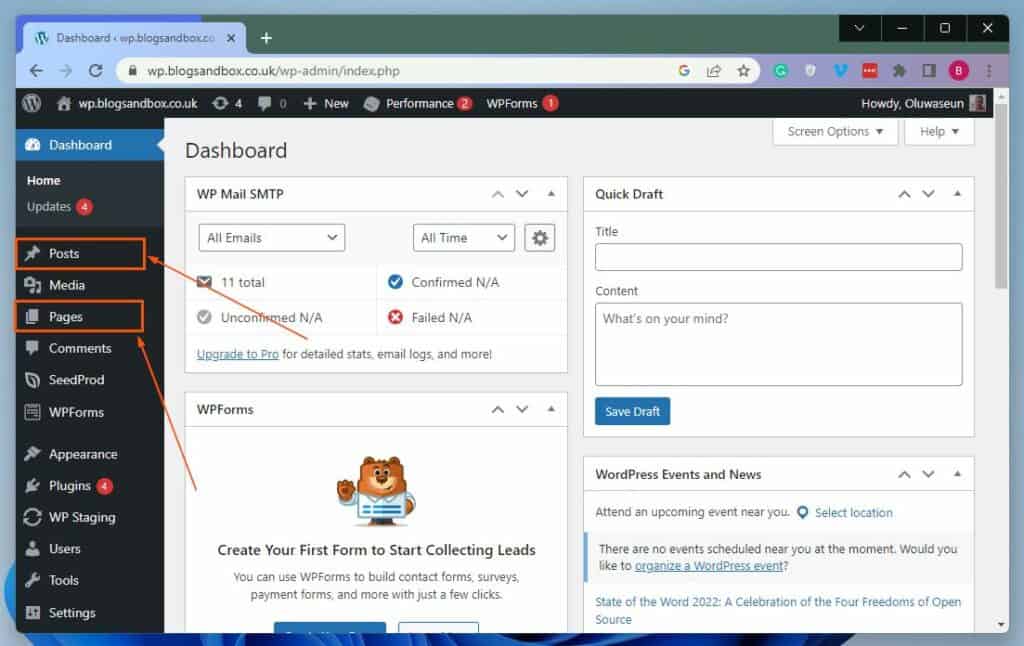
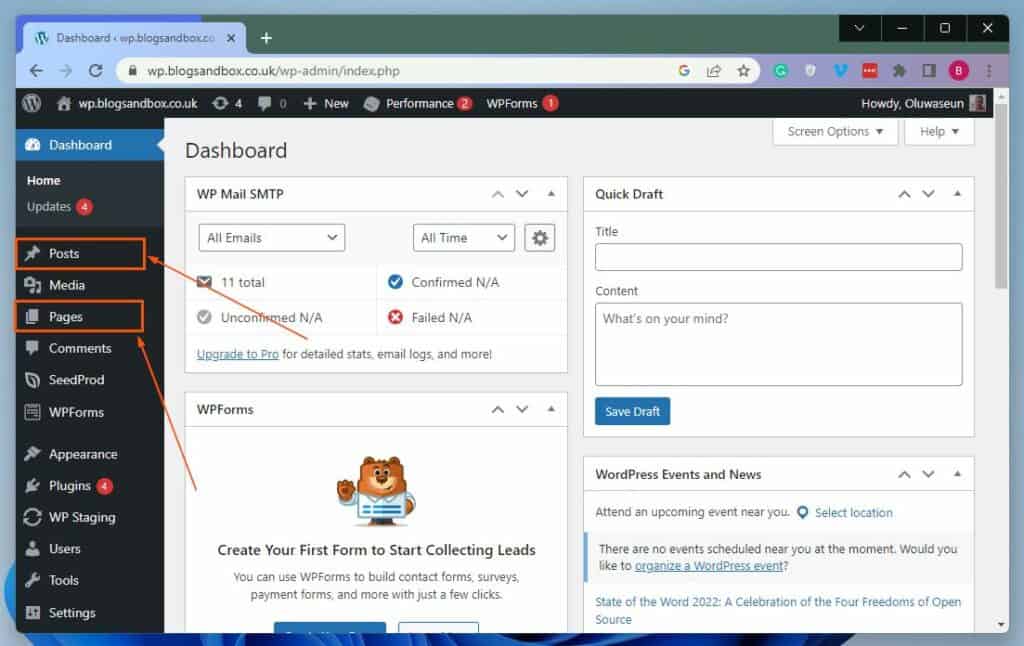
- Go to the backend dashboard of your WordPress website using an administrator account. Then, among the menus on the dashboard’s left pane, click Pages or Posts, depending on where you want to underline text.

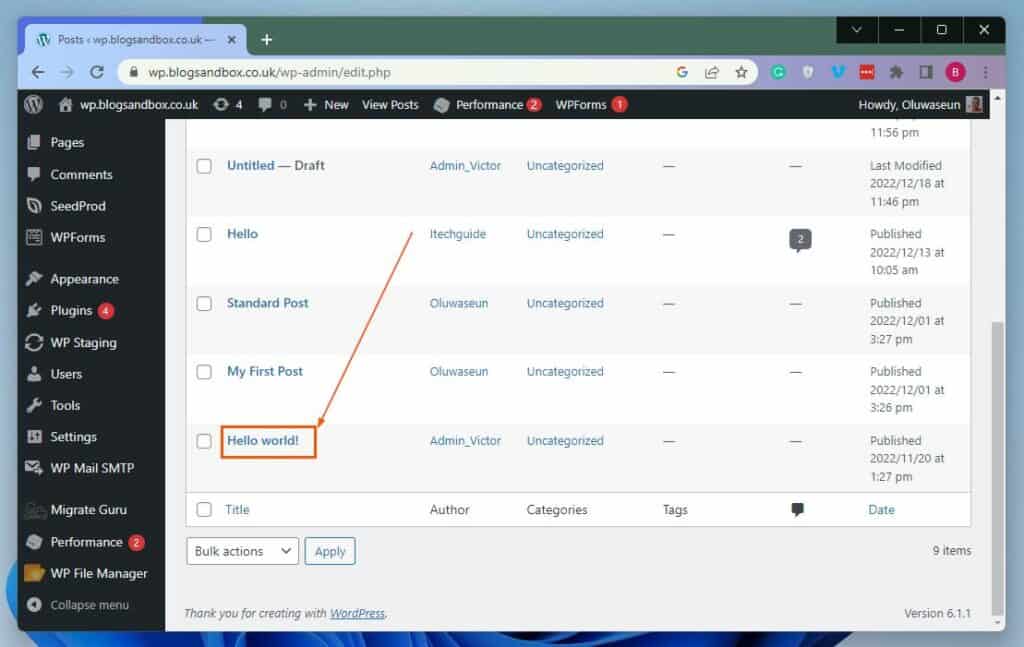
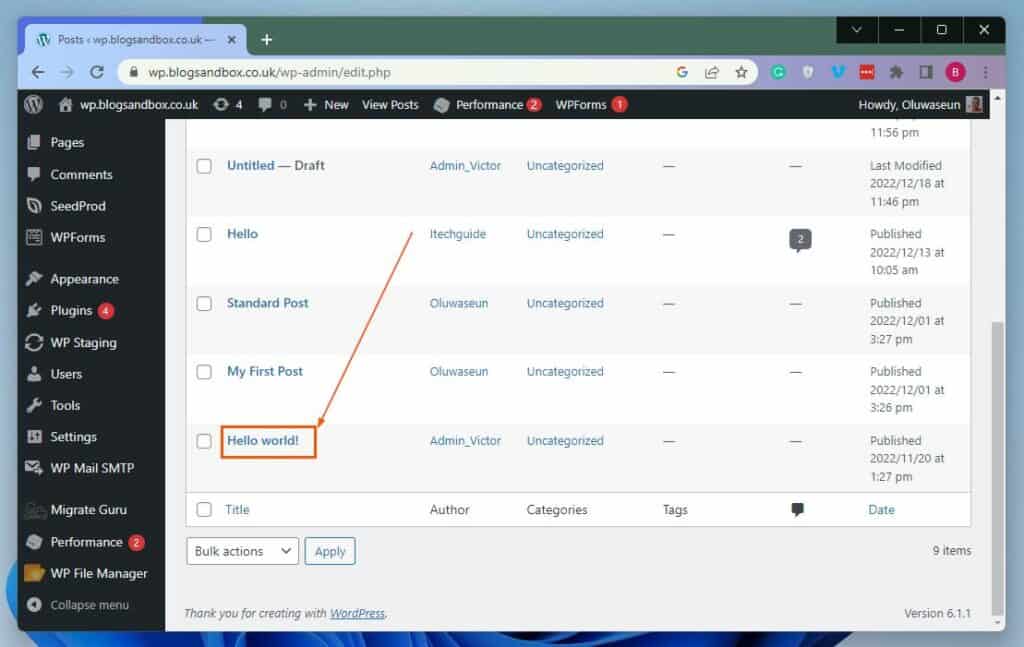
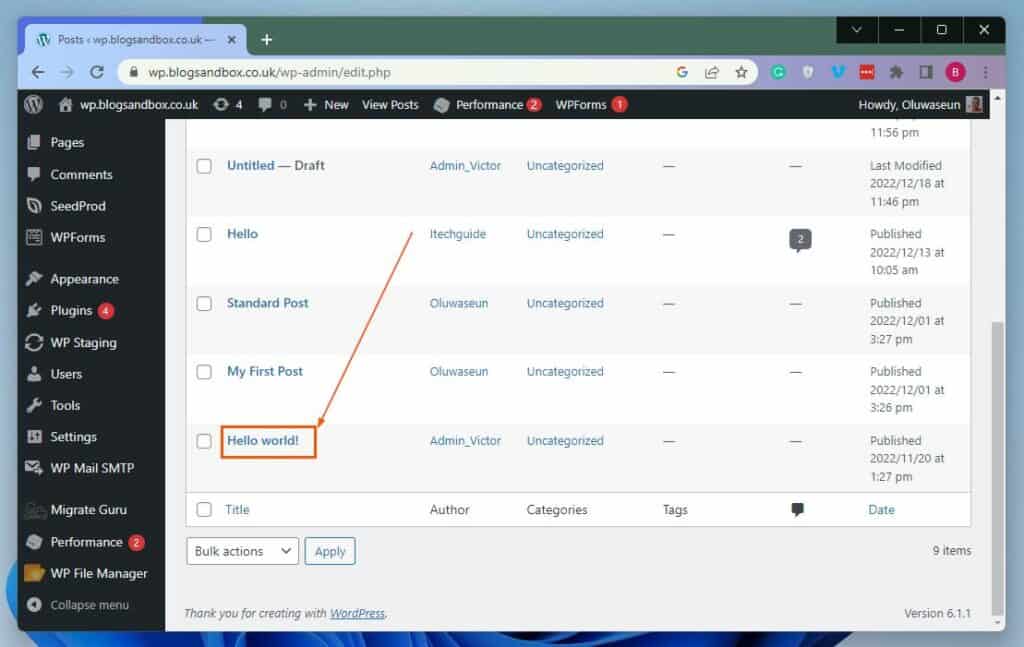
- After that, click the title of the page/post where you want to underline the text. For this illustration, I will select the “Hello world!” post on my WordPress site.

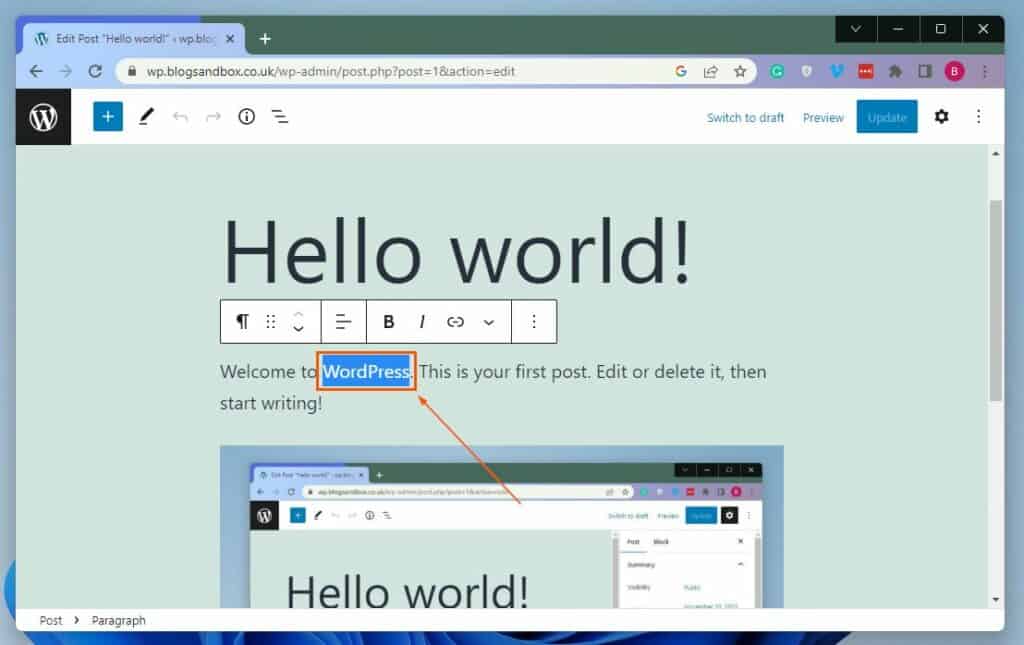
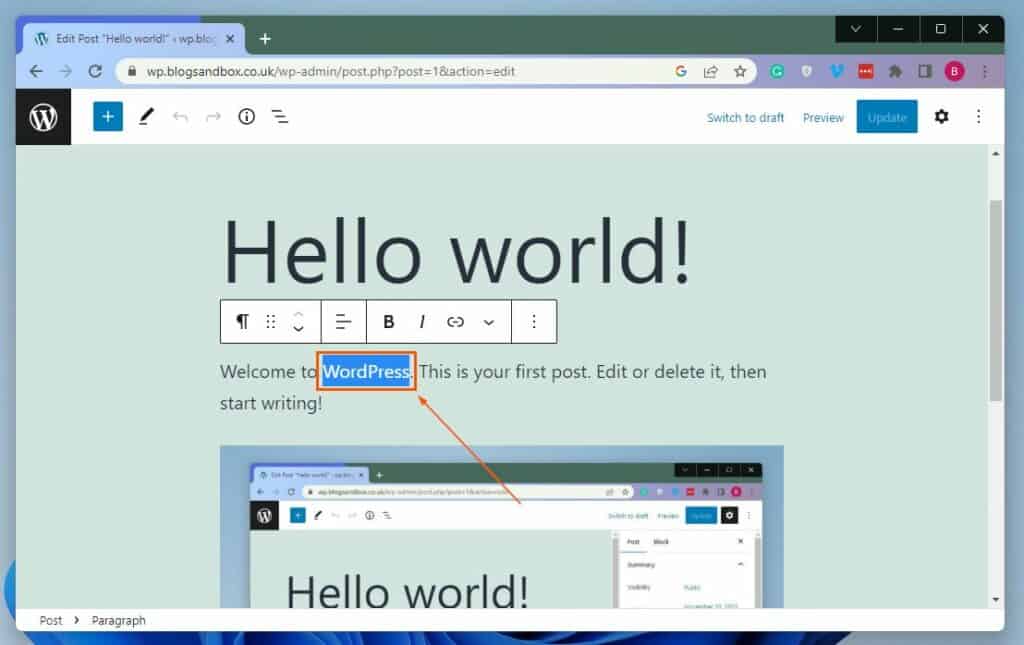
- When the post/page opens, select the text(s) you want to underline. For instance, I want to underline “WordPress.”

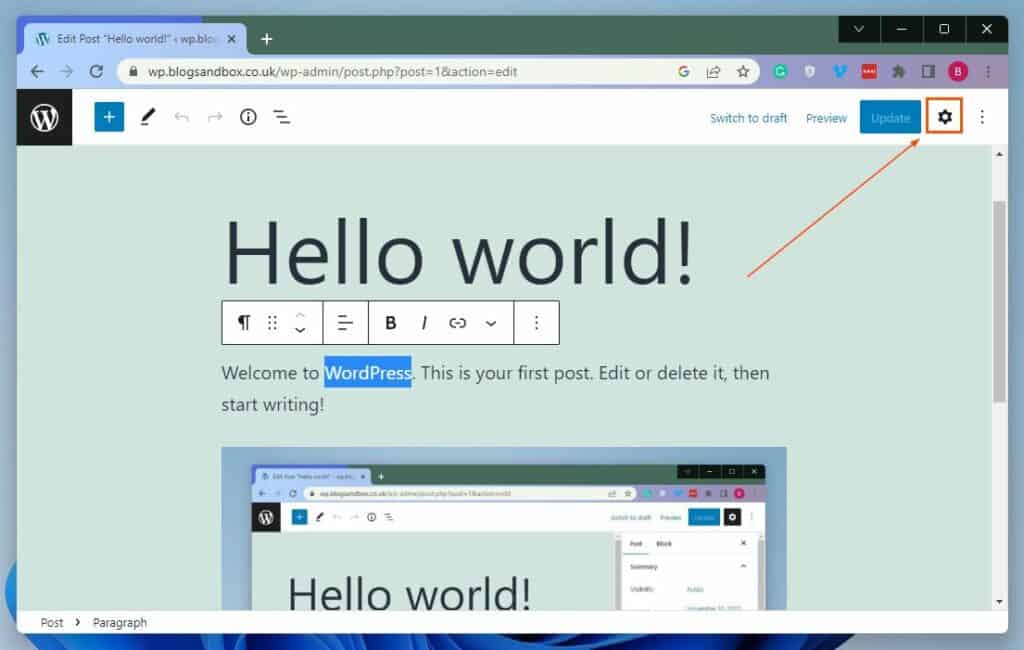
- Next, click the Settings icon at the top right corner of the page.

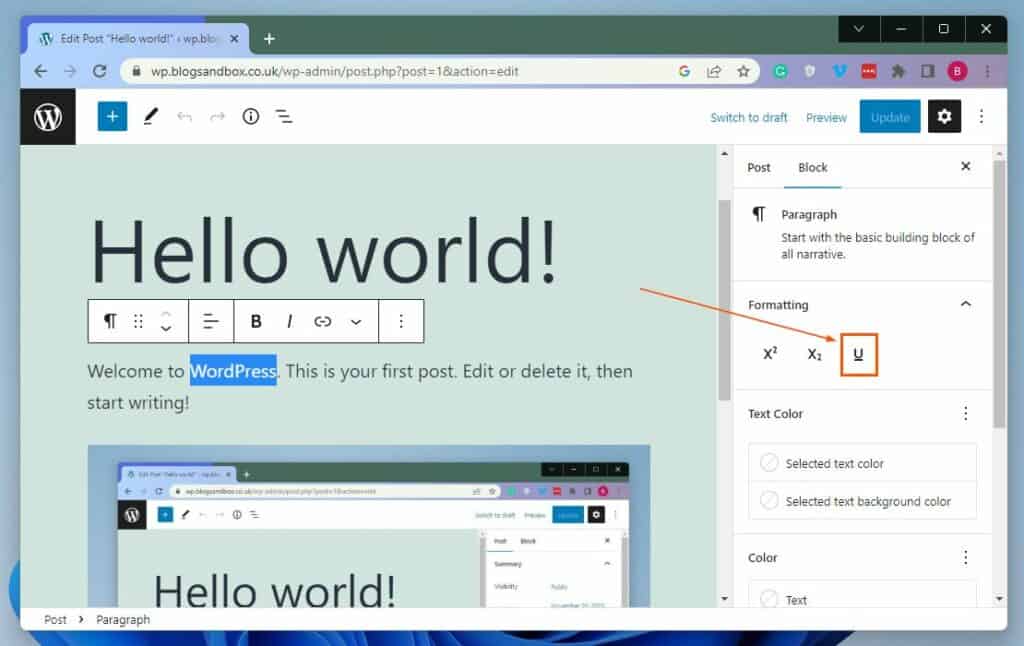
- Finally, under Formatting in the Block tab on the left pane of the page, click the Underline icon to underline the selected text.
Alternatively, use the Ctrl + U keyboard shortcut to underline the selected text.

Underline Text In WordPress Using HTML

Another way to underline text in WordPress is by using an HTML element. To achieve that, carefully observe the following procedures below.
- Open the backend dashboard of your WordPress website with an administrator account. Then, among the options on the dashboard’s left pane, left-click Pages or Posts, depending on where you want to underline text.

- Subsequently, click the title of the page/post where you want to underline the text. For this demonstration, I will select the “Hello world!” post on my WordPress site.

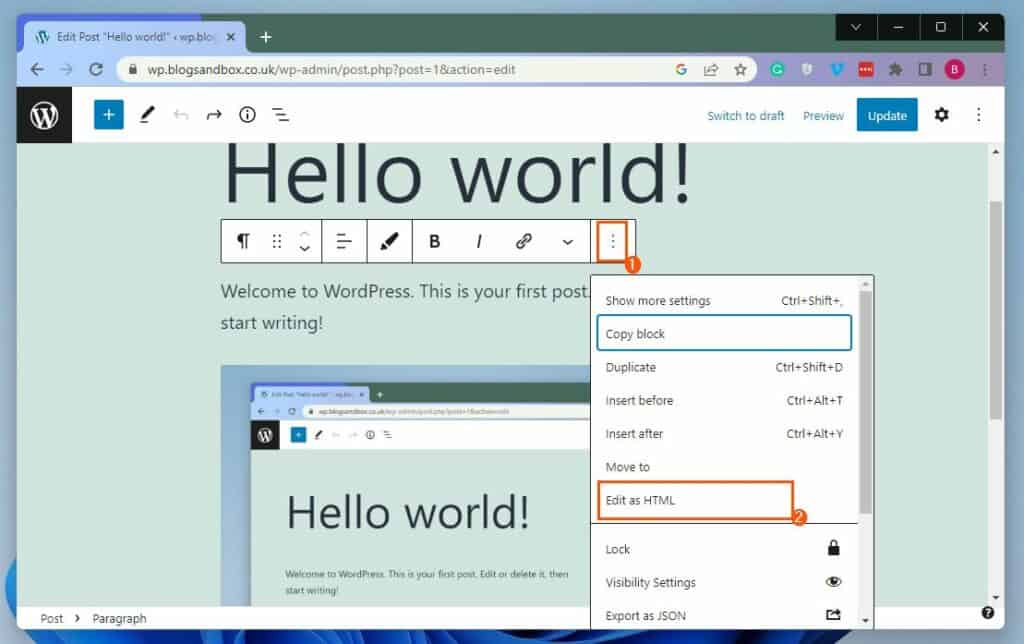
- When the post/page opens, select the text block that features the text(s) you want to underline. Next, click the Options icon in the toolbar at the top of the text block, then select Edit as HTML from the displayed options.

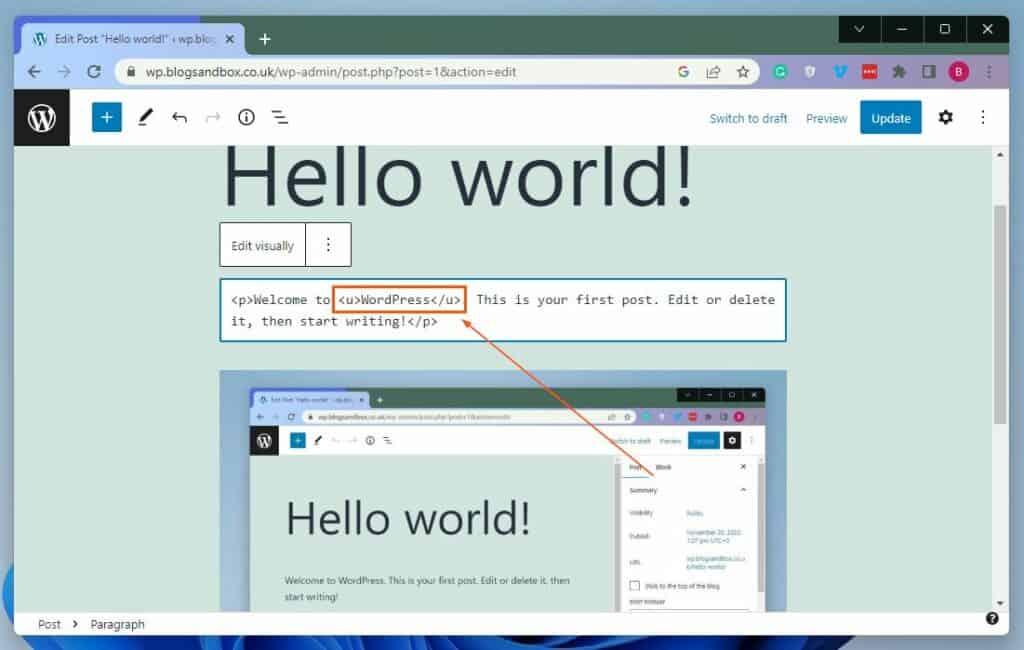
- Afterward, wrap the text(s) you want to underline between the <u> and </u> HTML tags. For instance, if I want to underline “WordPress,” below is what it will look like after wrapping it between the tags.
<u>WordPress</u>

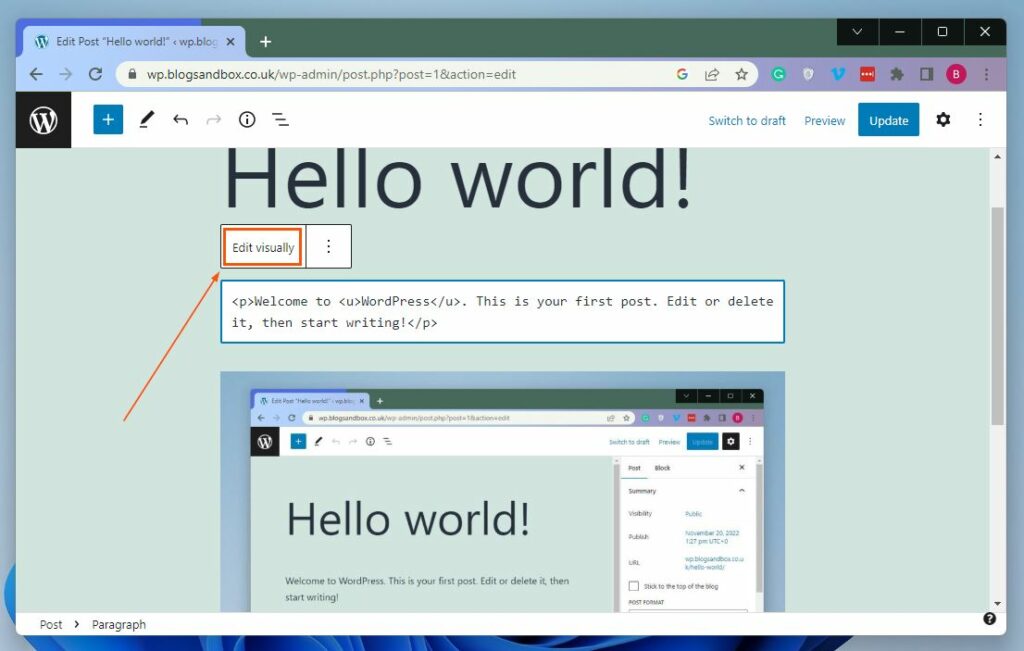
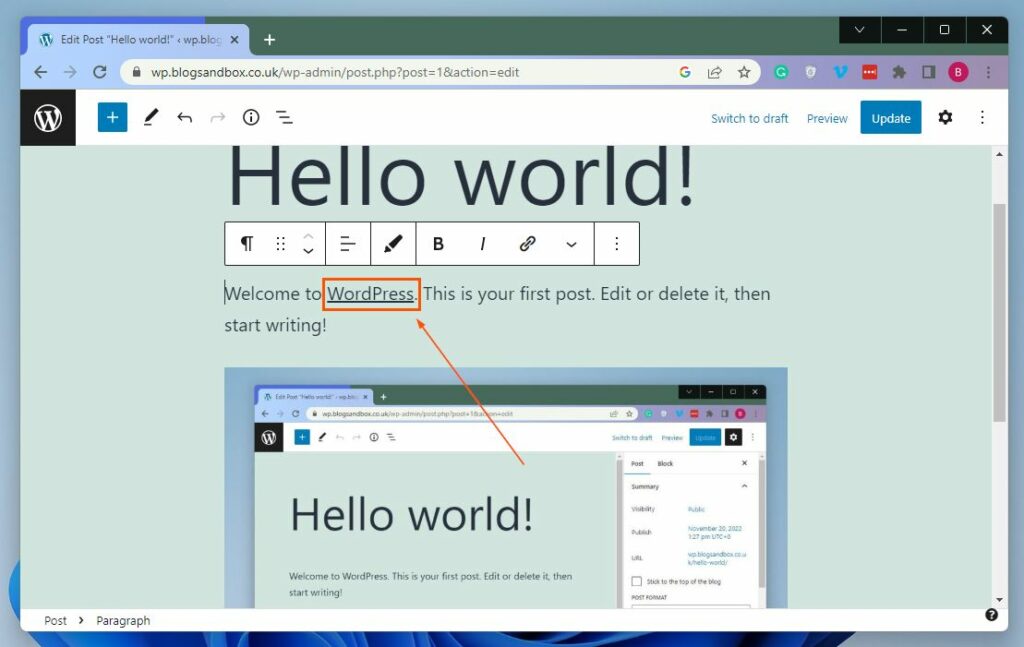
- Finally, click Edit visually. Hence, the text(s) should be underlined – see the second screenshot.


Underline Text In WordPress Using A Plugin

Interestingly, you can underline text on your WordPress website with the help of a plugin known as Gutenberg Block Editor Toolkit – EditorsKit. This plugin adds more formatting options to the default WordPress block editor, including justify and underline.
So, in the following subsections, I will teach you how to install this plugin in WordPress. Then, you will learn how to use the plugin to underline text in WordPress.
How To Install Gutenberg Block Editor Toolkit – EditorsKit Plugin In WordPress
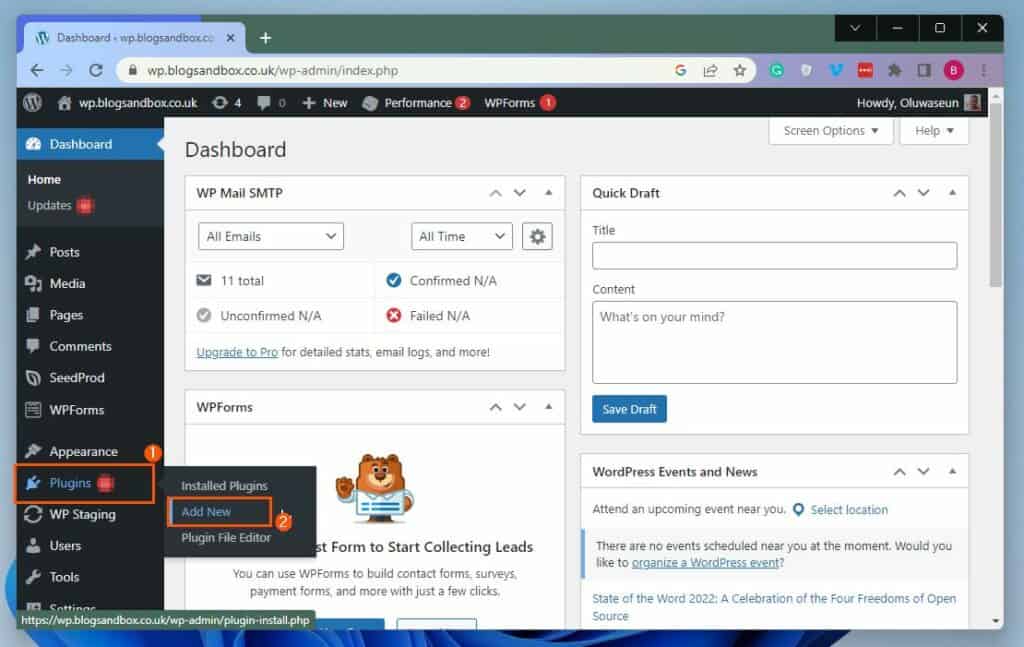
- Access the backend dashboard of your WordPress site with the aid of an admin account. Then, hover your mouse on Plugins among the menus on the left pane and select Add New.

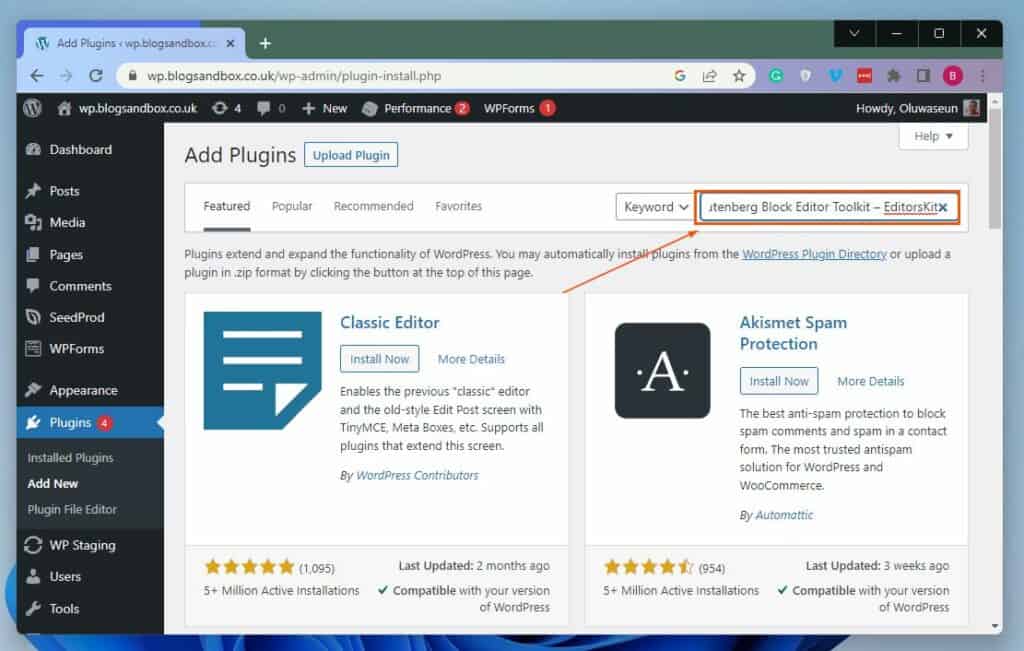
- After that, input “Gutenberg Block Editor Toolkit – EditorsKit” in the search field on the Add Plugins page.

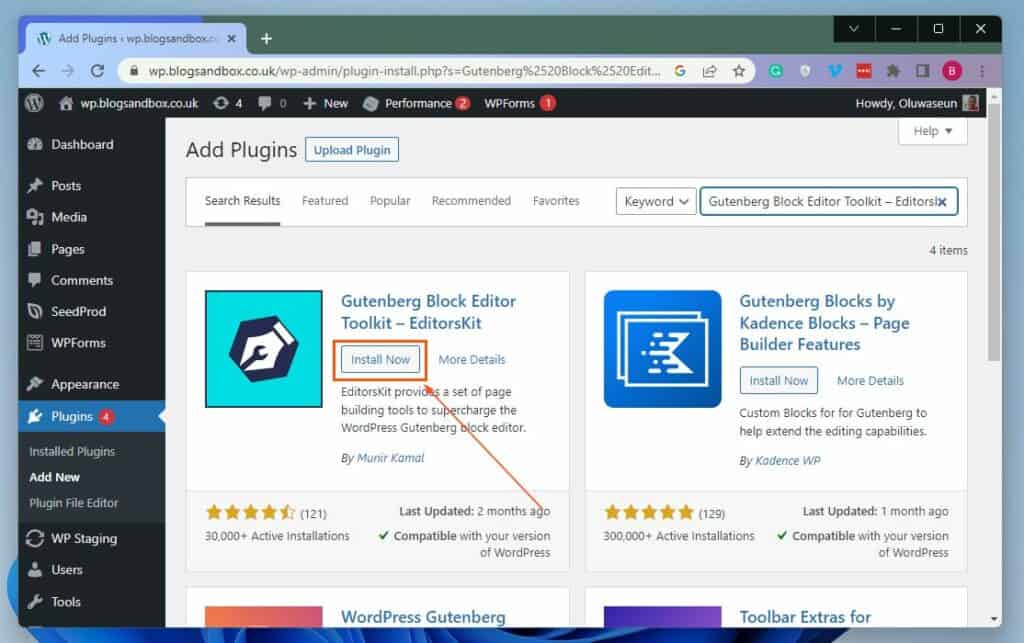
- Then, click the Install Now button on the Gutenberg Block Editor Toolkit – EditorsKit plugin from the search result.

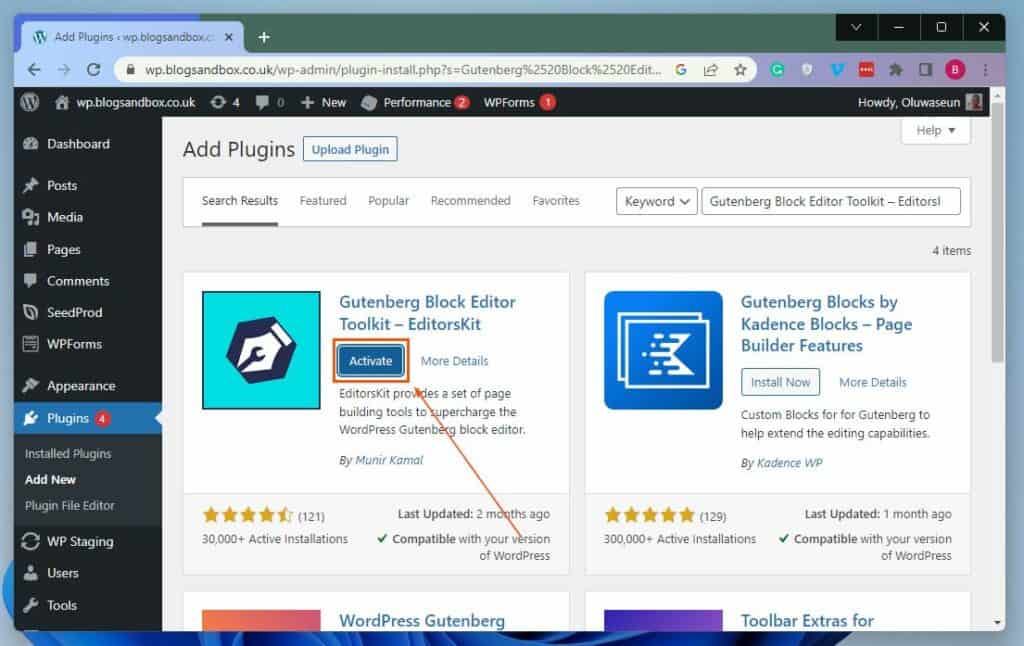
- After installing the plugin, click the Activate button to enable it.

How To Use Gutenberg Block Editor Toolkit – EditorsKit Plugin To Underline Text In WordPress
- Login to the backend dashboard of your WordPress site with an admin account. Next, depending on where you want to underline text, click Pages or Posts among the options on the dashboard’s left pane.

- After that, click the title of the post/page where you want to underline the text. Once again, I will select the “Hello world!” post on my WordPress site for this illustration.

- Next, select the text you want to underline in the post/page. For example, I want to underline “WordPress.”

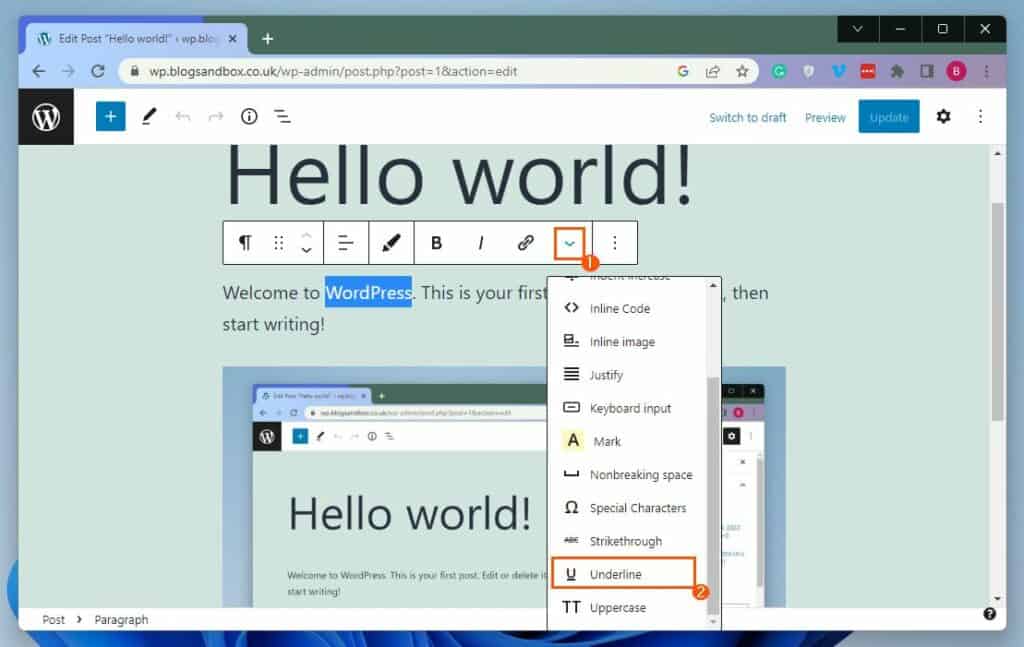
- Then, click the More icon (downward arrow) in the toolbar above the text block. Finally, select Underline from the options that appear.
You won’t find the Underline option if you haven’t installed and activated the Gutenberg Block Editor Toolkit – EditorsKit plugin.

Frequently Asked Questions About Underlining Text In WordPress

The keyboard shortcut to underline text in WordPress is Ctrl + U.
Yes, underline is a font style. Moreover, like italics and bold, underlining is used to emphasize one or more words in an article or blog post.
WordPress is a free and open-source content management system (CMS) for creating websites and blogs.
An underline is a horizontal line that is inserted immediately below a portion of text.
WordPress was released by American developer Matt Mullenweg and English developer Mike Little on May 27, 2003.
My Final Thoughts About Underlining Text In WordPress

Underlining a text(s) on your WordPress site emphasizes the text(s) and can easily grab readers’ attention to the text(s). Fortunately, this guide demonstrated three distinct methods to underline text in WordPress.
To be more precise, I illustrated how to perform this task using the default WordPress block editor. Also, we discussed how to underline text in WordPress using HTML.
That’s not all; this guide also provided steps to carry out this task with the aid of a plugin called Gutenberg Block Editor Toolkit – EditorsKit.
I honestly hope you found this guide interesting and helpful. If you did, kindly spare a couple of minutes to share your views with our community platform at Itechguides Community Forum.
You may also ask questions about this WordPress guide or provide feedback at Itechguides Community Forum. We have a dedicated team and some community members that will be delighted to respond to you as soon as possible.
Before leaving, you can visit our WordPress & Websites How-To page to find more WordPress guides like this.


