Table of Contents
Tables and charts are outstanding instruments for organizing and presenting information to your viewers in a sensible and aesthetically captivating way. By lowering the effort and hard work expected to understand the information they have, an proficiently built WordPress desk enhances person working experience.
But how do you create tables in WordPress?
Tables can be easily produced in WordPress posts or web pages with or devoid of employing plugins.
In this post, we’ll discuss every little thing you will need to know about tables and how you can add them to your posts/webpages. So with out more ado, let us get begun.
1 Why Add a Desk in WordPress?
You can existing significant info in a table in a way that is easy to go through. This is why so a lot of sites add them.
WordPress tables can existing several structured info, like value information for a solution or support you supply, a record of persons (staff members, shoppers, companions), alongside with their speak to details, or for sports enthusiasts, the place of teams on league tables.
There are frequently various versions of a products. Each one particular differs in both its pricing and its characteristics. This is uncomplicated to exhibit on a desk, and your web page will also look cleaner if you increase a desk. They instantly get the consideration of your site visitors, potentially expanding the share of those who continue to be on your web site.
Now that you’re aware the great importance of tables and why you should really increase them to your web page, let’s search at how you can make tables in WordPress.
2 How to Generate Tables in WordPress?
2.1 Build Tables in WordPress Using WordPress Block Editor
WordPress is a a person-quit-shop for all of your customization desires. With its built-in Gutenberg block editor, you can easily build tables in WordPress.
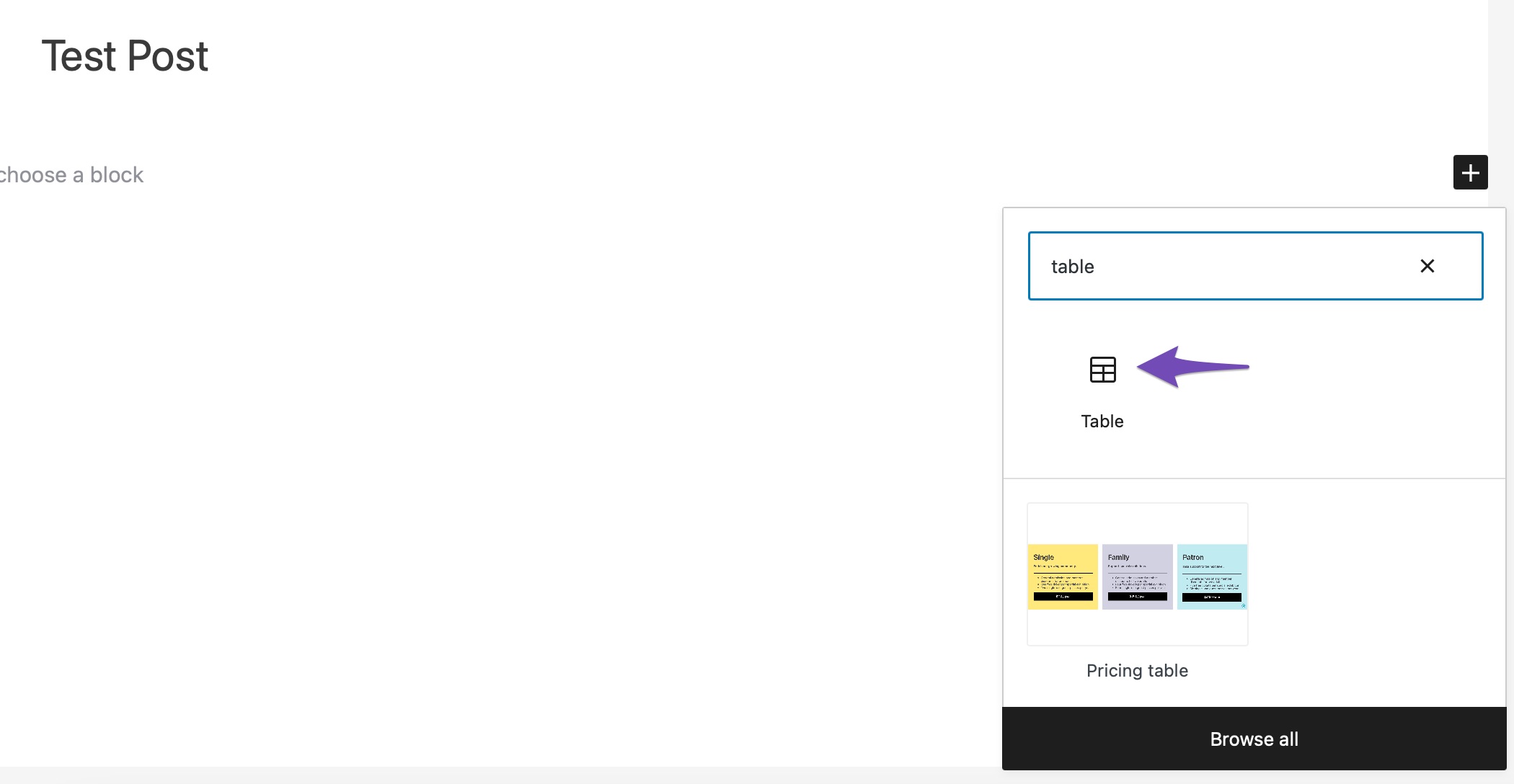
Navigate to your article or page where by you want to include a table. In the post-editing screen, click on the as well as icon ‘+’ to increase a new block, look for for a table and then pick out Table as shown under.

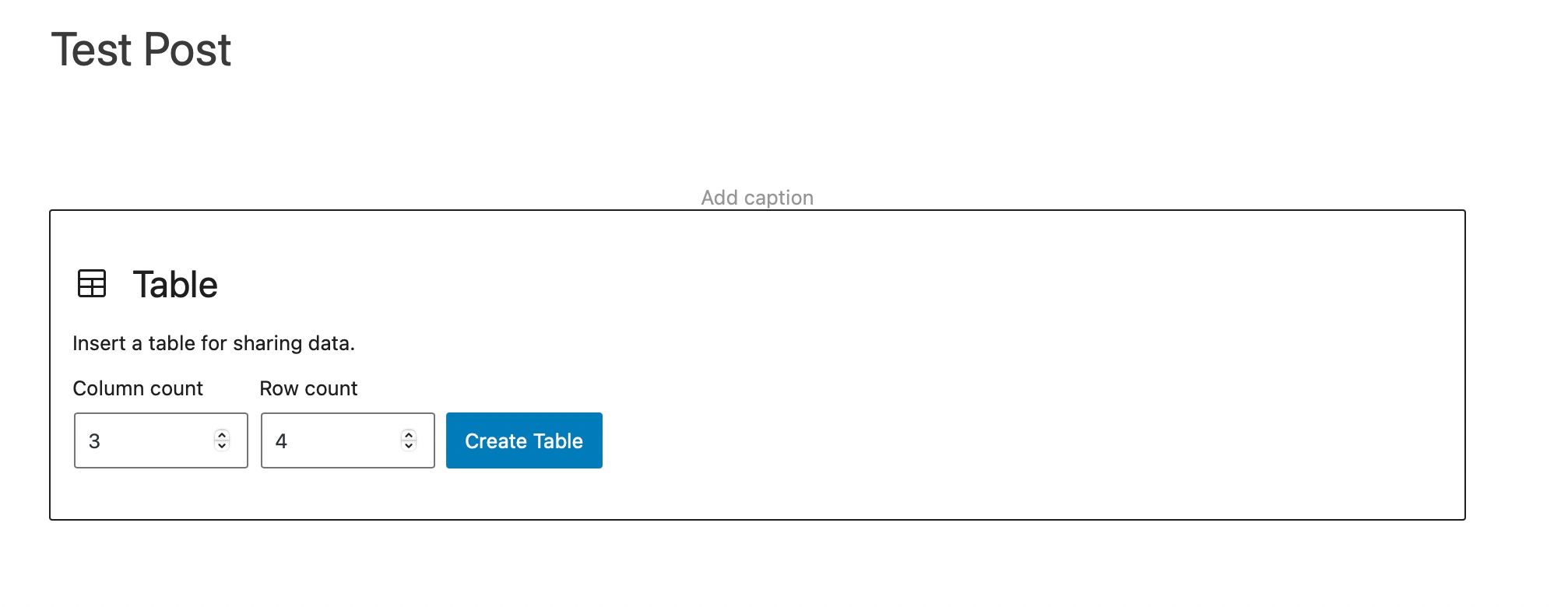
You will be prompted to established the range of rows and columns for your desk in the editor.
Really do not get worried the rows and columns can constantly be altered later on.

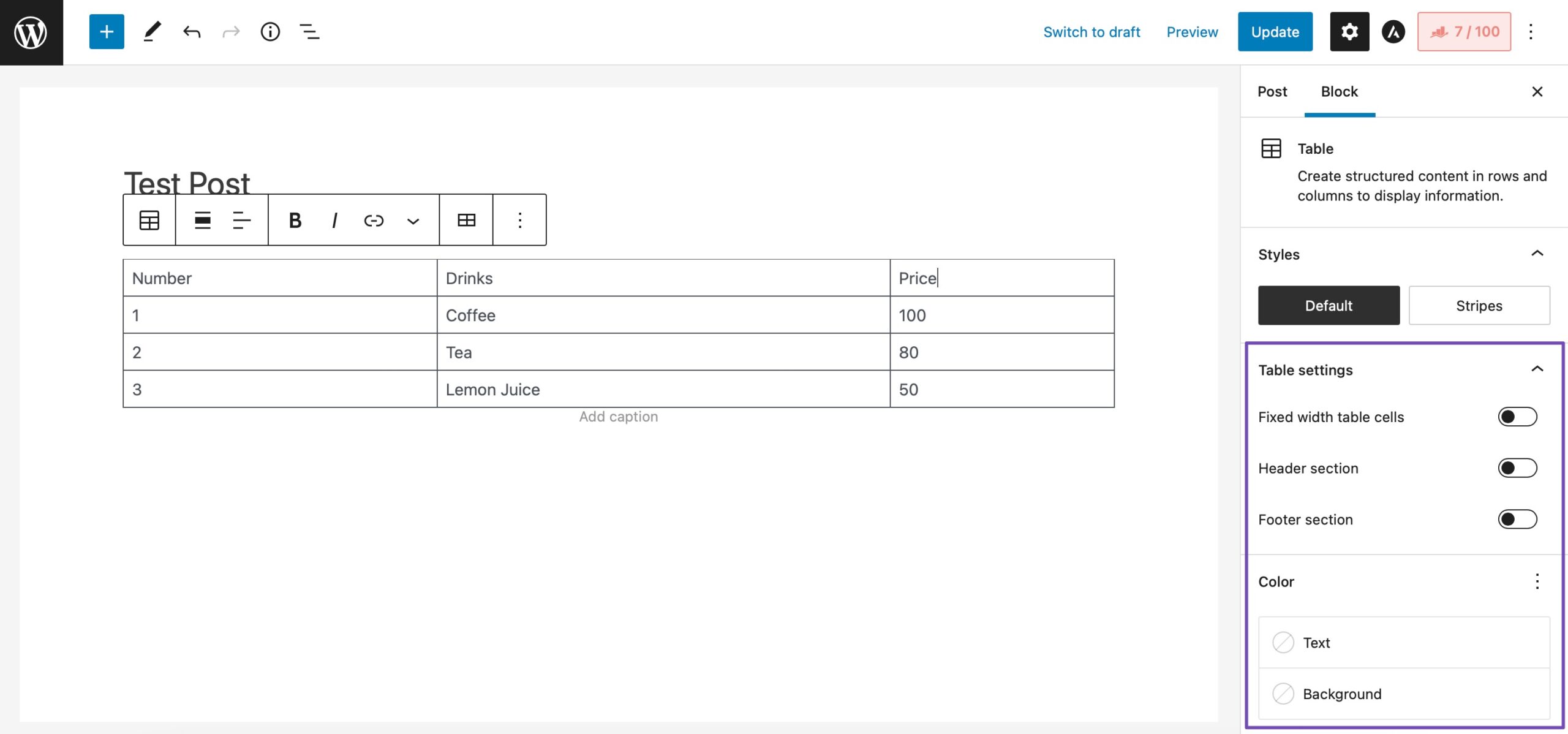
For case in point, we’ve produced a table with 4 rows and 3 columns. The editor will immediately resize the desk dependent on the contents as you sort in the table cell quantity. The table’s right-aspect corner even allows you to specify a set width. You can include a header section, a footer part, or even alter the table’s track record color.

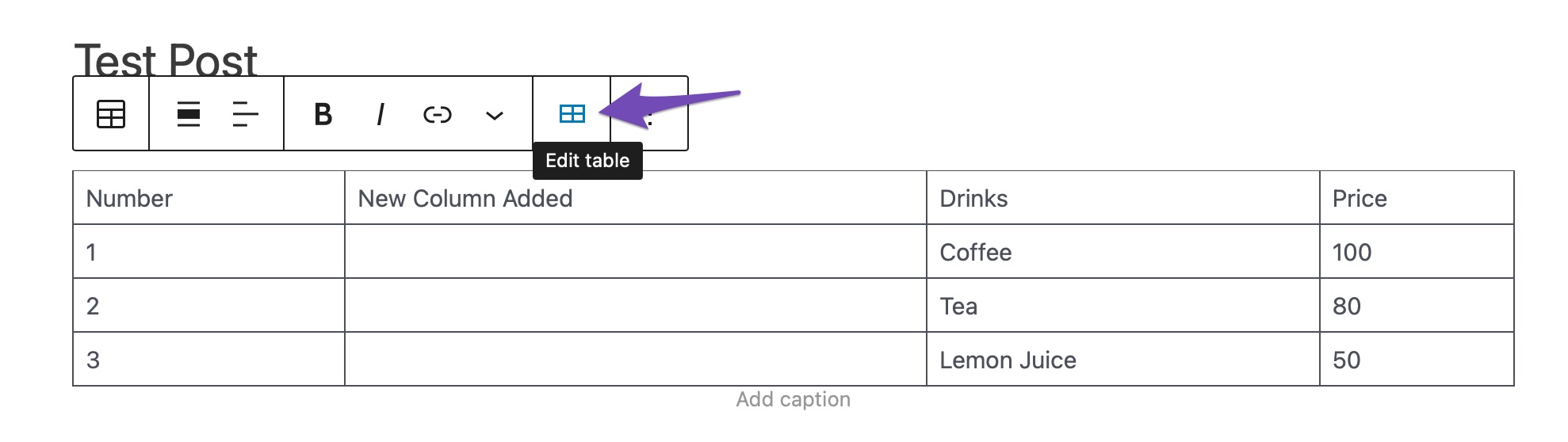
To incorporate a new row or column, simply click on a mobile the place you want to add it. Following, simply click the Edit Table button. We’ve extra a new column on the still left-hand facet, as proven down below.

In the same way, you can delete the rows and columns. To do so, click on on a cell you want to take away and pick Delete Row or Delete Column choice from the Edit Desk menu.
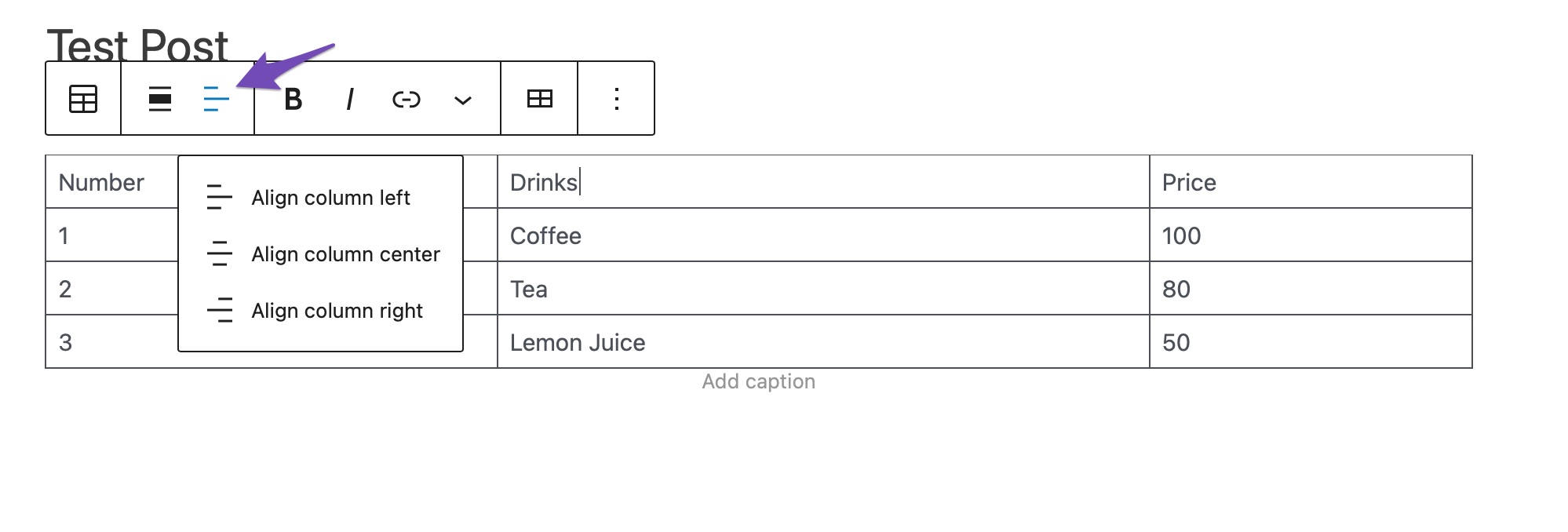
By default, the information of your table is aligned to the left. If you want to adjust that, click on on the Alter textual content Alignment option.

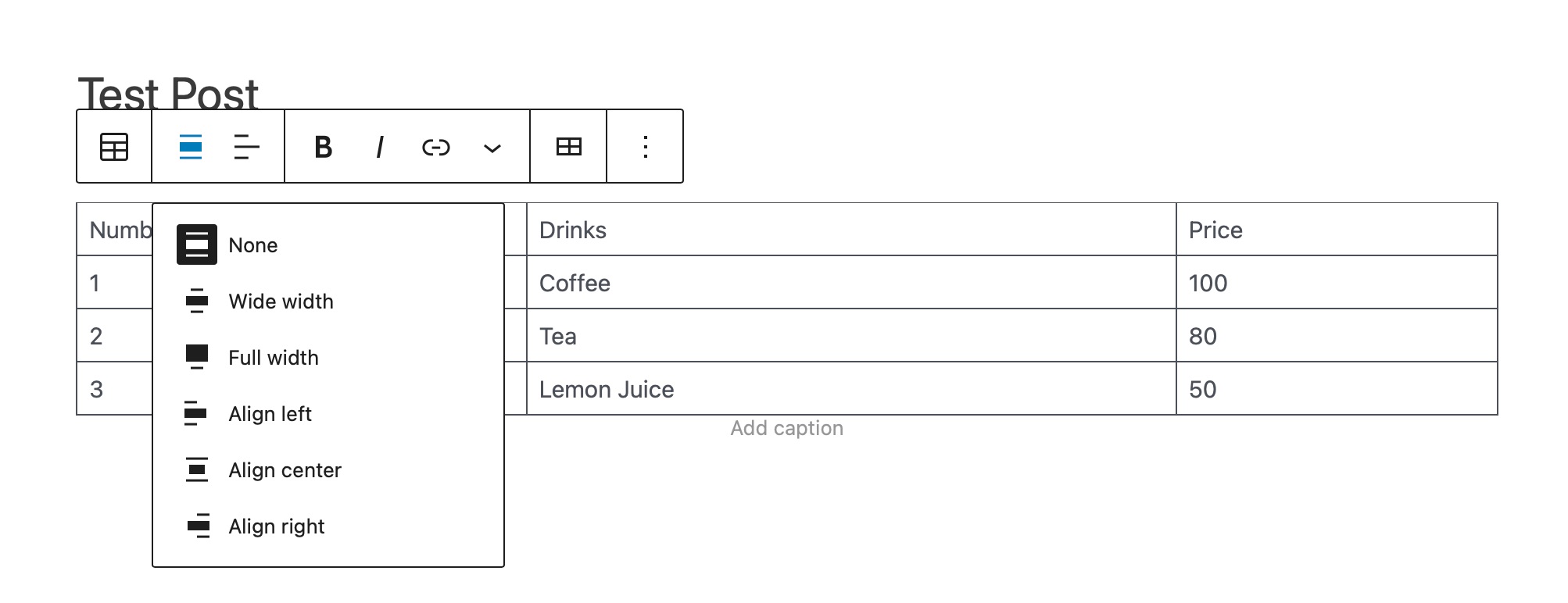
You can also adjust the alignment of the total desk. To do so, click on the Improve alignment solution and pick an solution from the record.

With the support of the table resources incorporated in the Gutenberg editor, you can handle how your tables are exhibited.
You can use it to present your facts to viewers in an approachable fashion. However, the desk block lacks a number of subtle capabilities, this sort of as lookup filtering, customized sorting, and many others. You can then use a plugin to add advanced tables to the WordPress web site.
2.2 Make Tables in WordPress Working with the TablePress Plugin
You can conveniently make tables in WordPress with the support of plugins. Furthermore, plugins supply limitless customization prospects to build unique and responsive tables.
One particular of the finest WordPress desk plugins readily available is TablePress. With this plugin, you can easily build and manage tables, which is completely totally free.
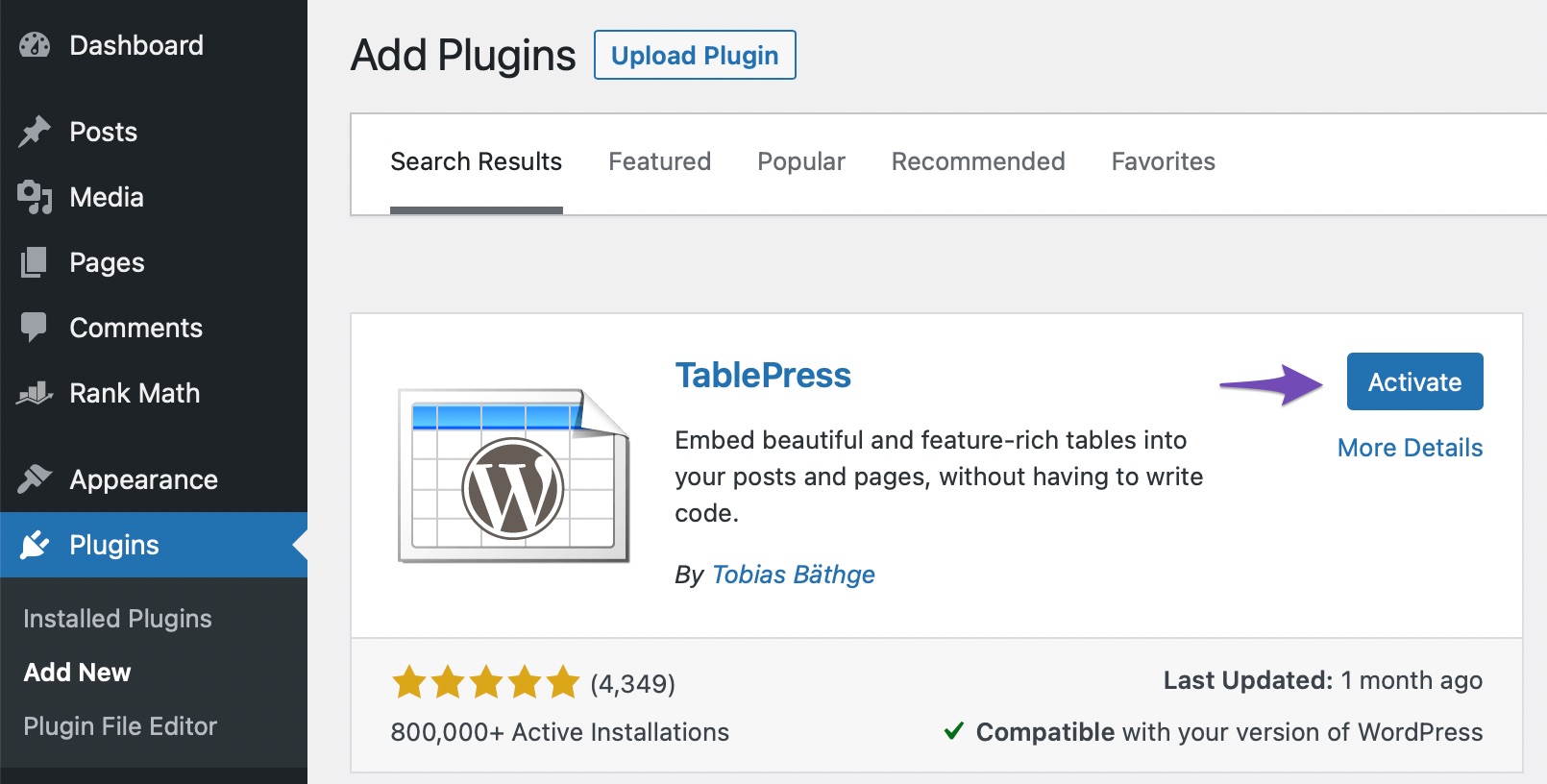
First, put in and activate the TablePress plugin from your WordPress dashboard. To do so, navigate to Plugins > Insert New portion from your WordPress dashboard. Be sure to research for the TablePress plugin, and put in and activate it, as demonstrated down below.

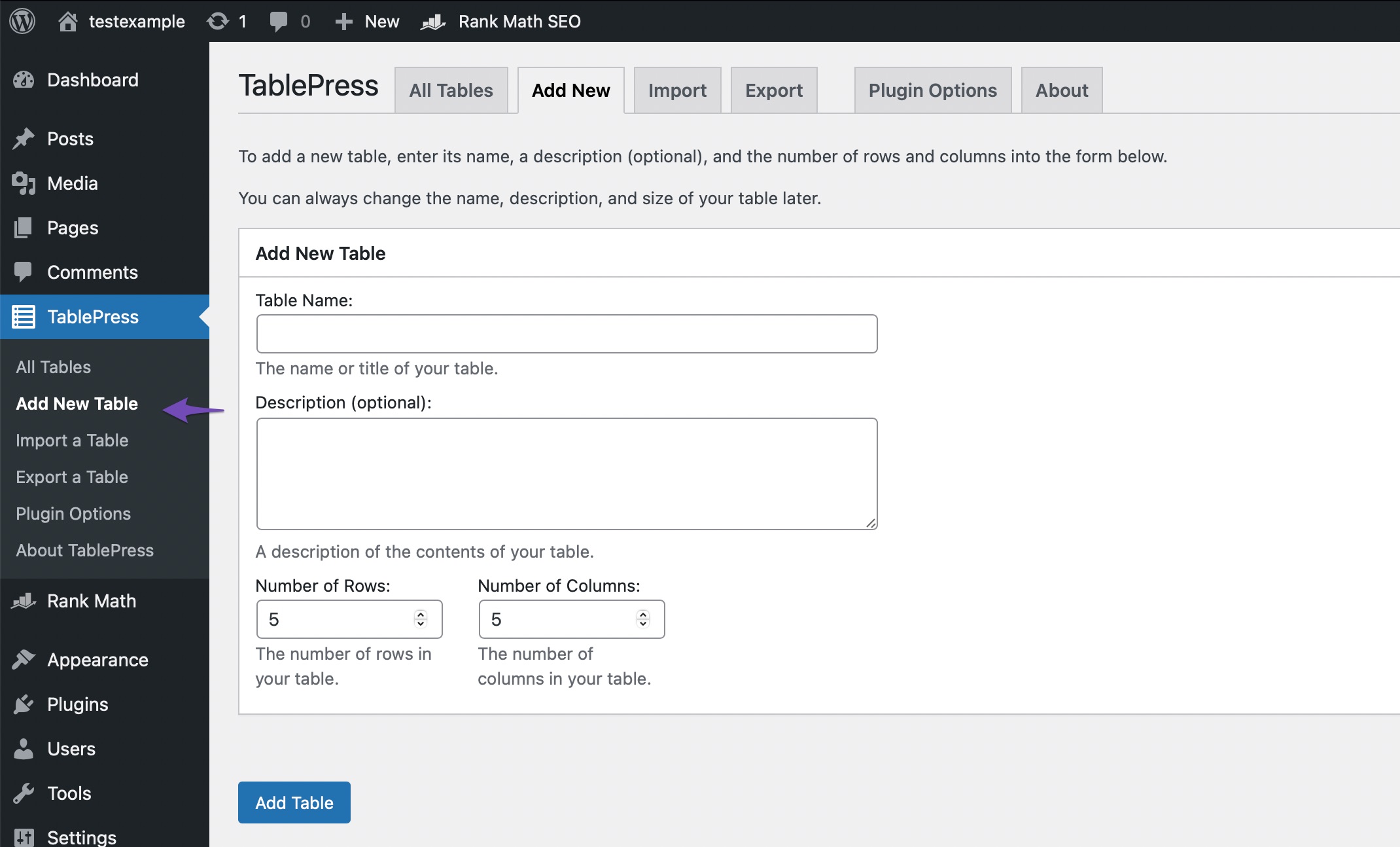
At the time the plugin is set up and activated, navigate to TablePress > Add New to produce a new table.

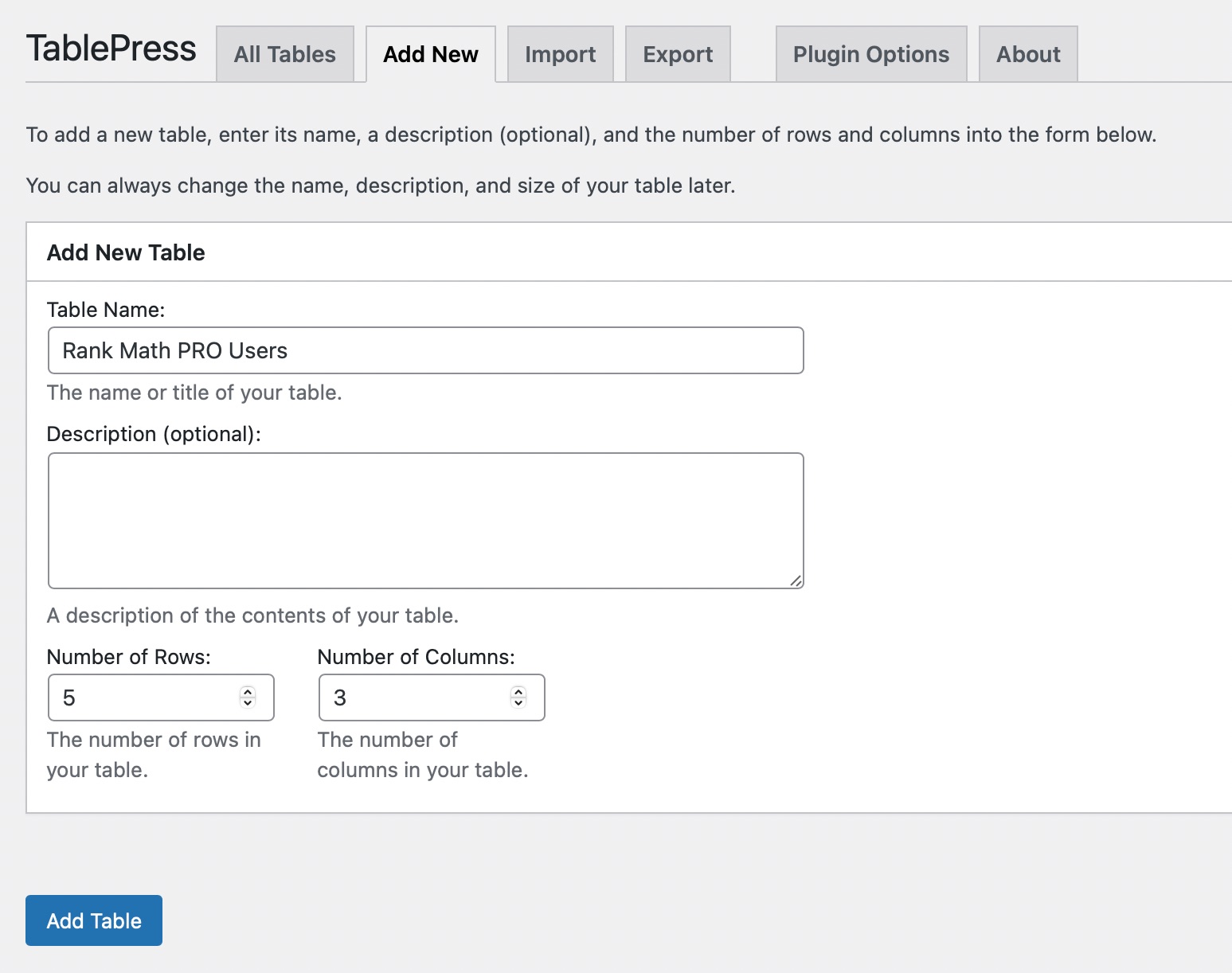
Next, enter a table title in the Table Title industry and pick the variety of rows and columns for your table. You can constantly incorporate/take away desk rows and columns later on. Simply click on Include Desk button to develop the table.

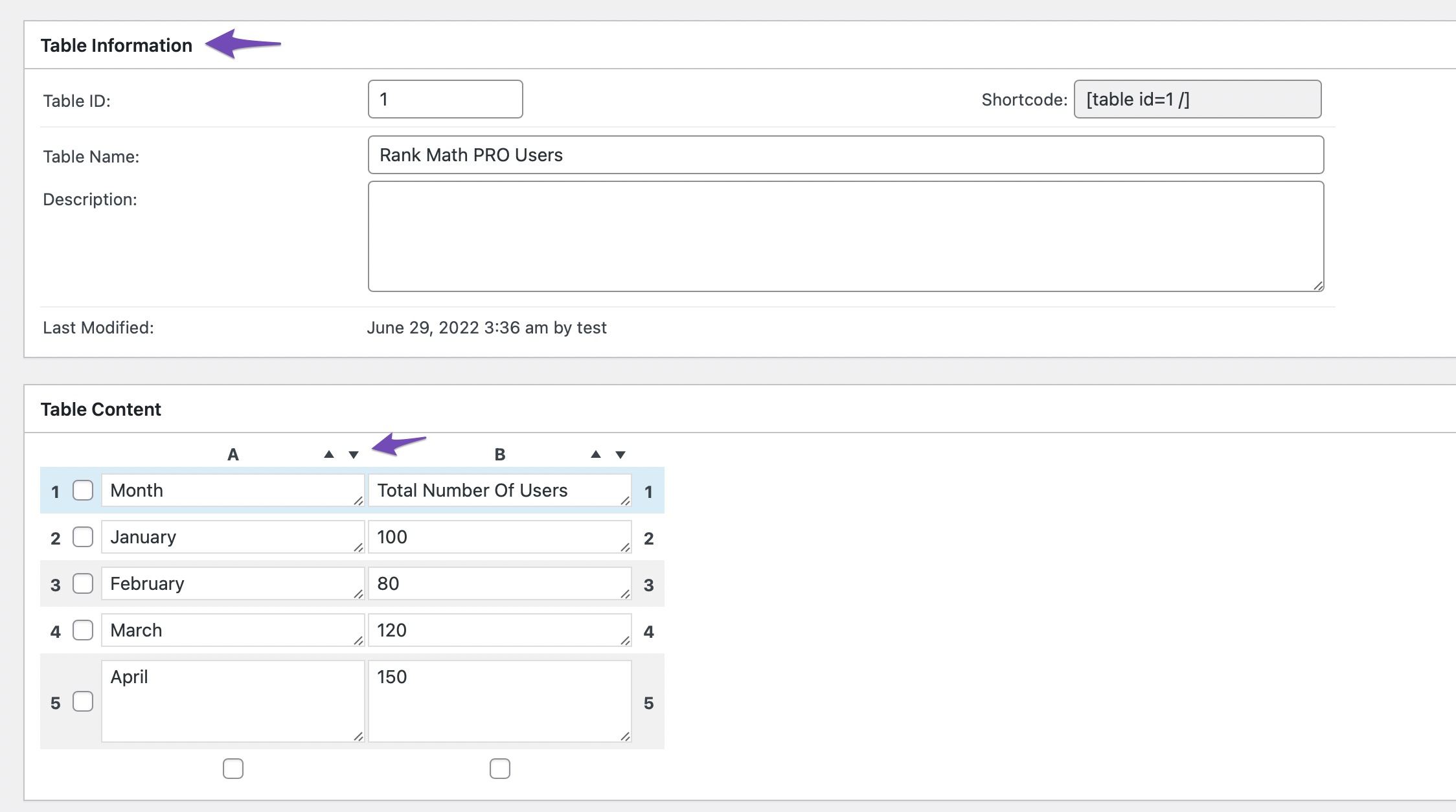
Following, you will see your table’s info and an region wherever you can insert content material. Your table will be assigned an ID and a shortcode you can use to add the desk to your posts and pages.
Enter the sought after details into the table’s cells. The arrows higher than the knowledge columns can be employed to form them alphabetically or numerically.

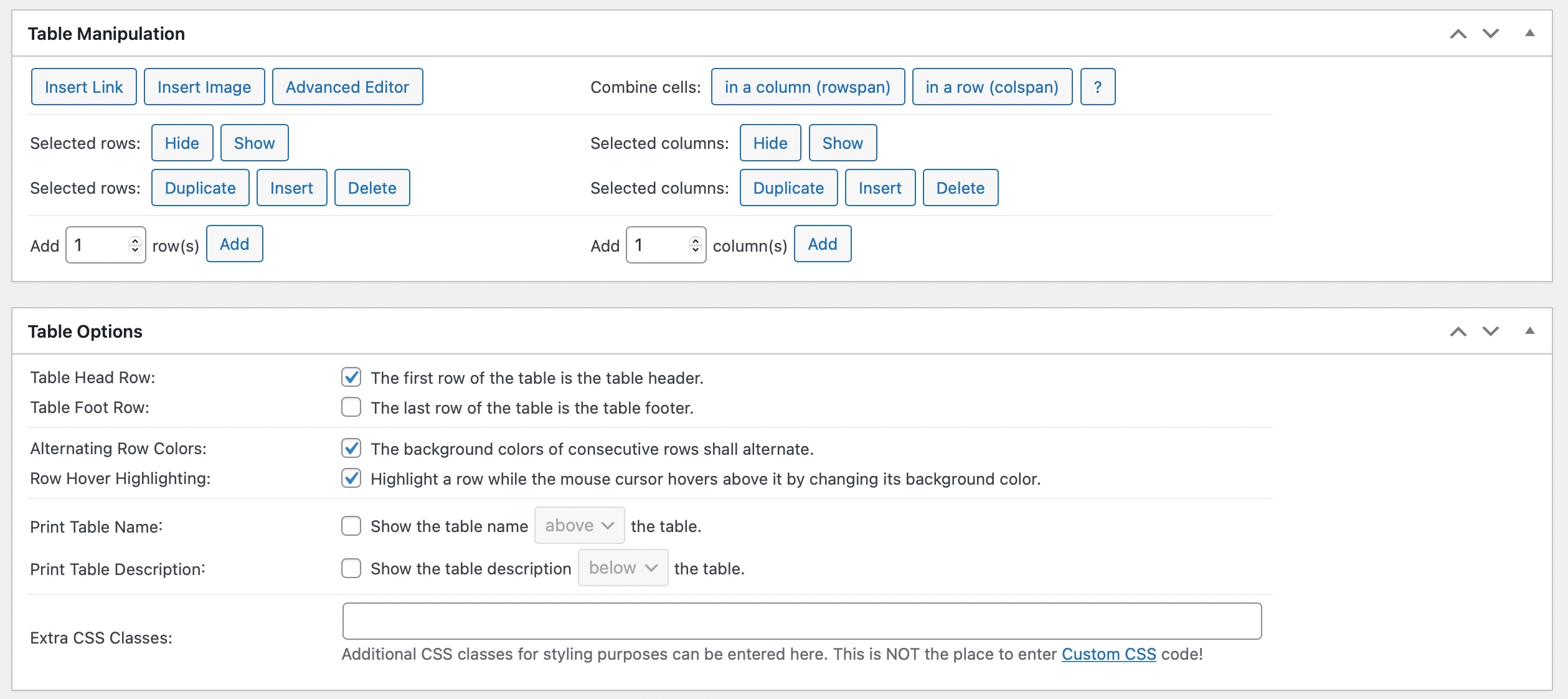
On the identical webpage, you can experiment with some simple alternatives. You can add inbound links or images to your cells, copy or delete picked rows and columns, incorporate cells, alter the coloration of a row, enable sorting and pagination, include CSS lessons for styling, and additional.
In the Table Selections, you can even alter the very last row to a desk footer if you never want the plugin to mechanically presume that your very first row is the table’s header row.

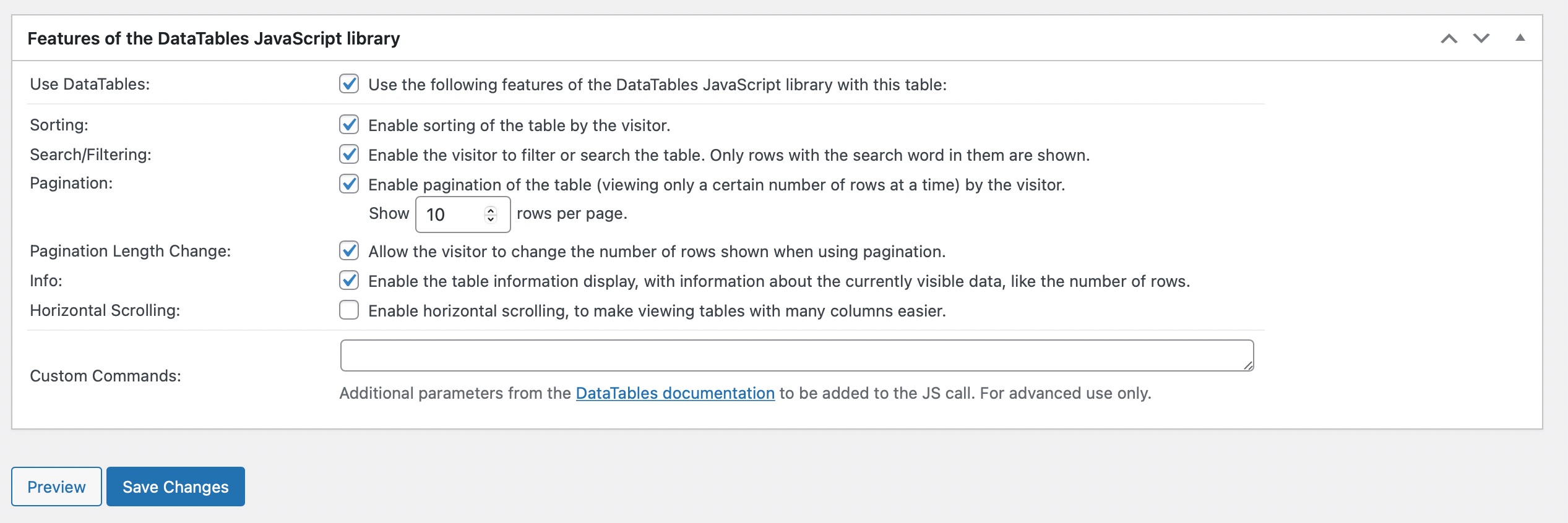
You can configure several selections in the Capabilities of the DataTables JavaScript library. This allows you to make reader-pleasant tables that can be filtered, searched, and sorted.

Simply click on the Conserve Variations desk at the time you’ve designed your table. You can then incorporate the desk with the help of a shortcode block to any post or web site. Copy-paste the shortcode in your submit or web page as demonstrated beneath.

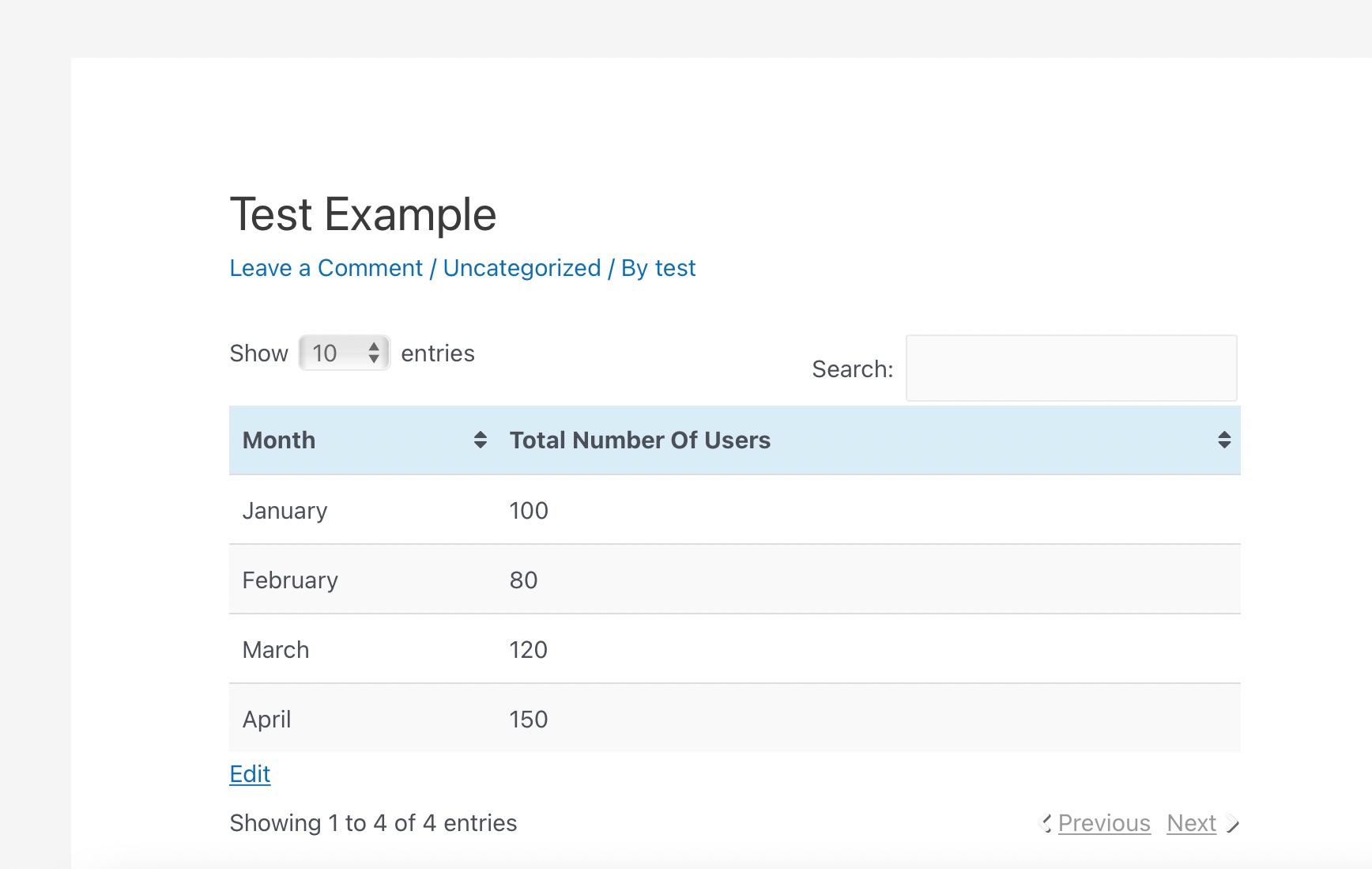
After you have additional the shortcode, Update the post, and your table will be successfully added to your publish/site.

3 Summary
Tables are a passive but important portion of each and every web-site. Tables enhance the aesthetics and usability of your web site and make your content material much easier to comprehend.
You can both use plugins to develop responsive tables or create tables in WordPress with the support of a block editor.
What form of tables will you be creating? How do you include tables to your website? Be sure to let us know by tweeting @rankmathseo.

